| 前回で6ページまで画像を入れました |
 |
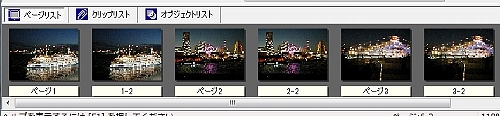
| 1.トランジション効果を入れるために「ページの複製の追加」を行います ページリストで1ページ目を右クリック → ページの複製の追加 同じく2ページ目を右クリック → ページの複製の追加 6ページ目まで行う ページの複製の追加が出来ました |
 |
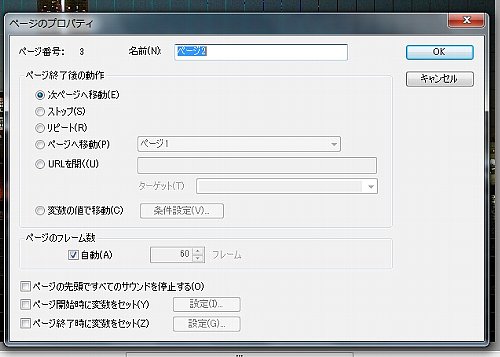
| 2.リンクの設定がやりやすいように複製ページの名前を変更します 「ページ1の複製」の画像を右クリックして「プロパティ」で名前を「1-2」とする 2ページからも同じように行う |
 |
 |
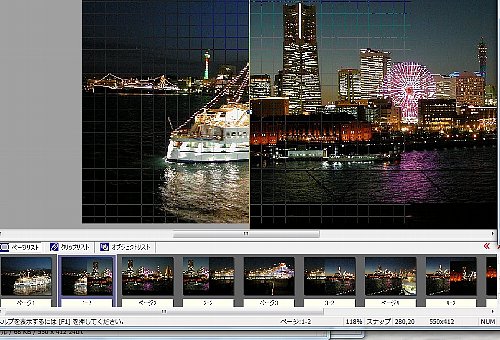
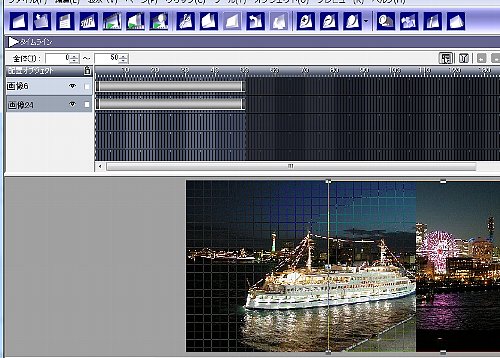
| 3.複製ページに次のページの画像を重ねる1-2 〜6-2(ここには1ページ目の画像)まで作成 (画像フォルダからドロップする) 画像はピッタリ重ねずにずらしておいた方が次の作業がしやすい (アニメーションの設定が終わったら 2枚の画像をぴったりと重ね合わせる) |
 |
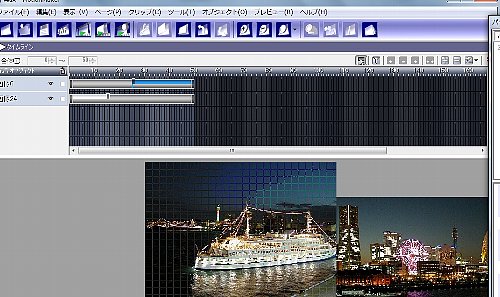
| 4.1-2をクリック → 上のタイムランをクリック (退場する画像と登場する画像) 「配置オブジェクト」でドラッグして画像の上下関係を入れ替える 6-2ページまですべて同じ タイムラインで表示される長さの調節をする 今回は50に設定 |
 |
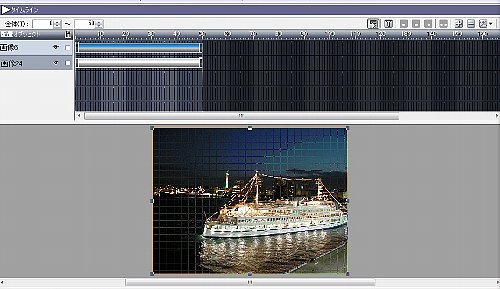
| 5.編集画面で先ず1枚目の画像を右クリック「アニメーションの設定」退場を設定 次の画像も同じように設定するが こちらは「登場」の設定 |
 |
| 6.タイムラインで2枚の画像でアニメーションの長さを同じにする(長さを同じすることに よって画像の入れ替わりが滑らかになる) その後2枚の画像を合わせる これを今回は6ページなので6回行う(ページの枚数分) |
 |
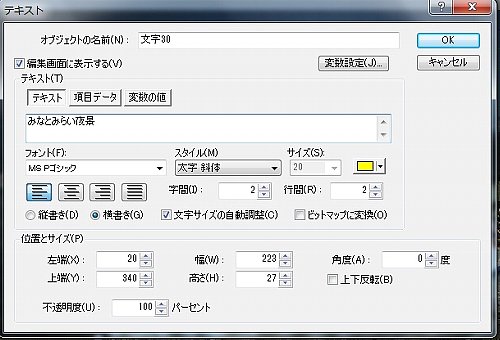
| 7.1ページ目に目次を入れる オブジェクトをクリックして「テキスト追加」し文字に「アニメーションの設定をする」 |
 |
| 8.SWFとfmbで保存して終了 |