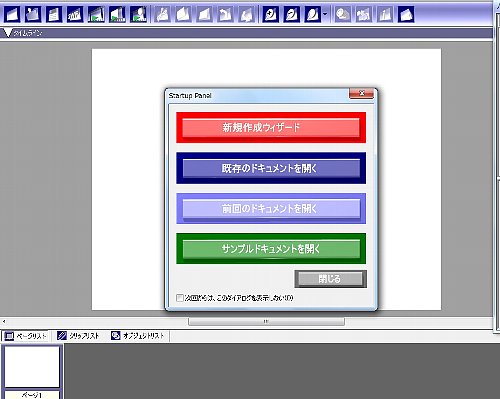
| 1.MotionMaker 4をクリックするとこの画面が出ます 2.新規作成スィザードをクリックする |
 |
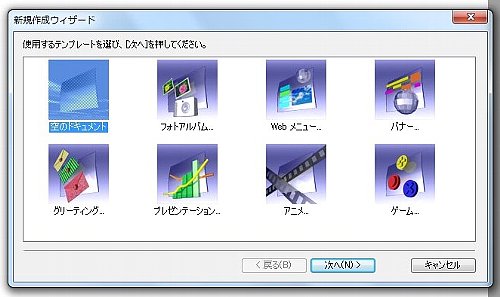
| 3.空のドキュメントをクリック → 次へ |
 |
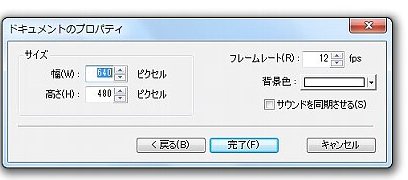
| 4.今回は画像の大きさに合わせて 550×412に設定(この画像は最初に出る画面) |
 |
| 5.画面を右クリックして 背景色設定(設定せずにそのままでもいい) 6.編集をクリックして 「グリッドを表示」 と「グリッドにスナップ」にチェックを入れる |
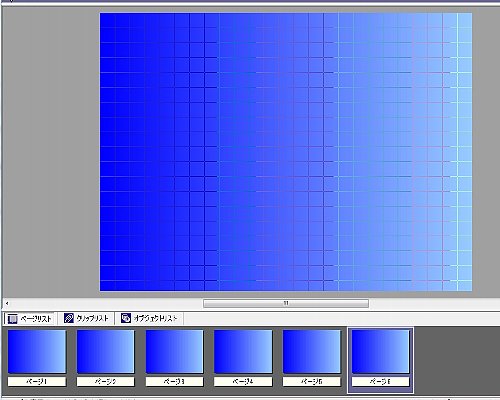
| 7.ページをクリックして 「ページの続きの追加」を画像の枚数分行う ここでは6ページ分の追加をしました |
 |
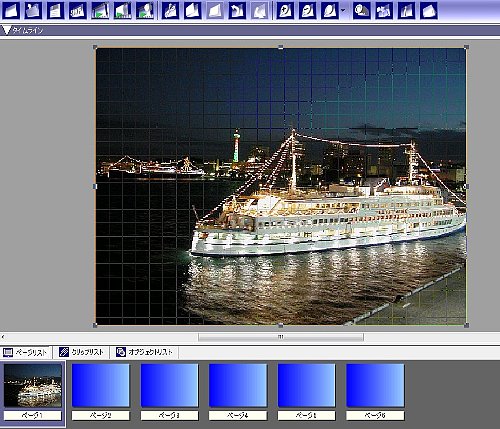
| 8.画像の1枚目をクリックすると「編集画面」に1枚目が出ます この1枚目を目次にするか目次を兼ねたものにするか決める 目次を兼ねたものを作成するために 画像をドロップします。 |
 |
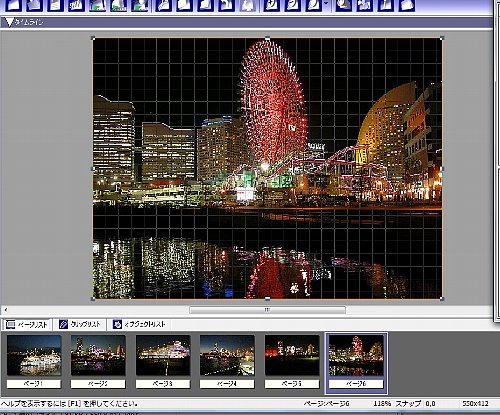
| 9.2ページ目をクリックしてここに2枚目の画像をドロップします 同じような要領で6ページまで画像を貼り付けます |
 |
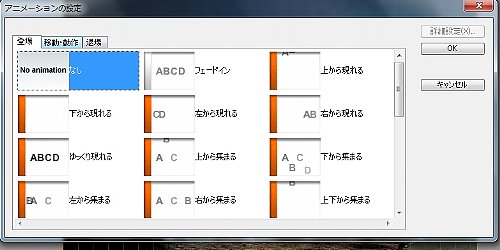
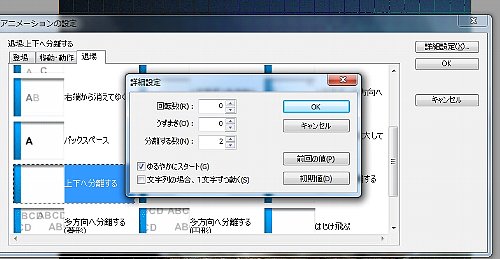
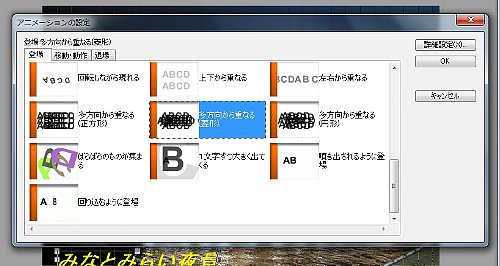
| 10.下のページリストの「ページ1」をクリツクして画像を「編集ウインドウ」に出す (8の画面) 11.画面を右クリックして「アニメーションの設定」を開く 「登場」「移動・動作」「退場」などの設定をする 同じように2枚目の画像〜6枚目の画像までの設定をする |
  |
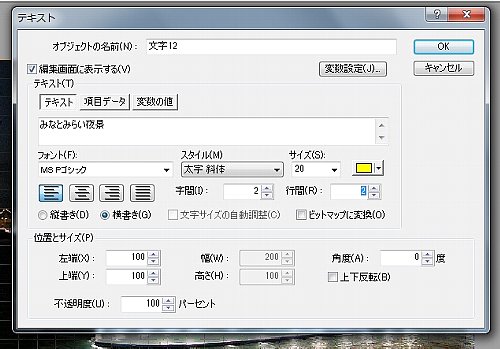
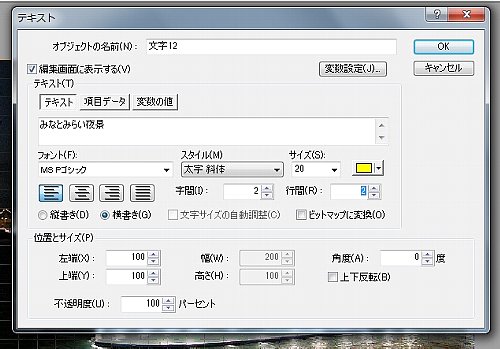
| 12.1枚目の画像に文字を入れて見よう オブジェクトをクリック →テキスト追加 →テキスト画面が表示されるので 文字を入力 → フォント → スタイル →サイズと色などを設定する |
 |
| 13.文字を好みの位置にドラッグして右クリック「アニメーションの設定」をする |
  |
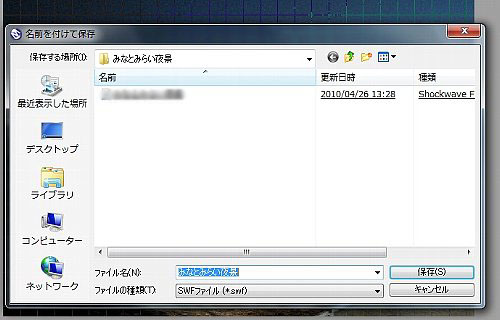
| 14.ここで一度保存する SWFをクリックすると「名前を付けて保存」画面が出ますので 名前を入れて保存する(swfファイル) |
 ファイルをクリックして「名前を付けて保存」をクリックここでも同じ名前で保存する fmdファイルとして保存されるのでこのファイルをクリックして修正などが出来る |
| 15.これで簡単作成は終りですから「ブラウザプレビュー」をクリックして確認する |
| 「MotionMaker 4」のフォルダにHTML,SWF,fmdファイルが保存されます |
| 次回は ページが切り替わる際のトランジションを作成します |